Ja Hover Widget Effect CSSJa Hover Widget Effect CSS
Ja Hover Widget Effect is a simple html widget where are you can present your team, portofolio, content.Ja Hover Widget Effect CSS
Ja Hover Widget Effect is a simple html widget where are you can present your team, portofolio, c...
Overview
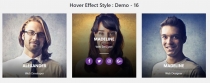
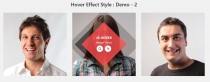
A simple html widget with minimalist design, designed to integrate into your own site, allowing you to add photos, videos or any other content with hover effect for present your team, portofolio, content or another information.
Features
Responsive
Hover effect
Backgroun effect
Icon effect
Content effect
Requirements
Boostrap 4.3.1(min)
Fontawesome 4.7.0(min)
Instructions
Ja Hover Widget
Thank you for purchasing our product!
- Files Structure
- HTML/JS code for implementation
- Boostrap - Click here for all information
- Fontawesome - Click here for all information
Files Structure
The product uses style.css file which contains texts classes, reset class design and css animation effect.
We put all the images in this folder. If needed, you can use a different one.
For your convenience i created a demo.html and only_code.html file. In demo.html file you'll find an full example, and in only_code.html you'll find all the necessary code for implementation in your site.
HTML/JS code for implementation
Step 1: Copy on your server/project the following folders: images, css. Of course you can move the files in other folders, but you'll take care to correct the paths to the files
Step 2: Open the demo.html file.
Step 3: Put code from in the section of your file , this only if you don't have installed Boostrap and Fontawsome in your website.
| Category | Scripts & Code / CSS |
| First release | 29 December 2019 |
| Last update | 29 December 2019 |
| Files included | .css, .html |
| Tags | hover effects |