Ionic WooCommerce Mobile App TemplateIonic WooCommerce Mobile App Template
Complete ionic mobile app integration for WooCommerce Backend. Easily configurable with existing WooCommerce online shopping siteIonic WooCommerce Mobile App Template
Complete ionic mobile app integration for WooCommerce Backend. Easily configurable with existing ...
Overview
i2CS Mobile Shopping App for WooCommerce Backend
This is a complete stack of ionic mobile app integration for WooCommerce Backend. Easily configurable with any version of existing WooCommerce online shopping site via our API plugin. Specially built for developers following a modular architecture with Cordova Ionic framework, which makes it very easy to reskin and customize. We provide Stripe and PayPal payment modules, and developing a new payment module and integrating with mobile app is easy.
This package contains the full source code for Ionic Mobile App and the Plugin for WooCommerce backend.
"Provide your clients a beautiful mobile app along with the WooCommerce shopping website you build"
What you get
- Full ionic source code (you may compile it to any platform, as you wish + change the source)
- Full source code for WooCommerce plugin
- User guide (how to setup push notifications, analytics etc)
Features
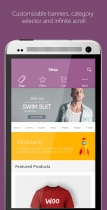
- Configurable banners
- Configurable categories on front page
- Shop by product category
- Product reviews and rating
- Featured items view
- Infinite Scroll on product lists
- SASS Styles
- User registration
- Conveniently search for products
- Share products with friends via email, Facebook or other social media
- Manage orders
- Offers view to show special priced items
- Offers/Discounted item banners
- Get special mobile app only offers and discounts
- Push notifications
- Auto update the version
- Google Analytics to capture user events
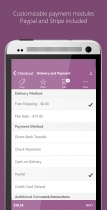
- Internet Payment Gateways (Stripe and Paypal included)
- Coupons
Requirements
- Ionic 1.3 up CLI installed
- NPM installed
Instructions
Quick Start with Ionic Starter
A guide to quickly set up and running the i2CSMobile app with ionic starter package
This guide will explain you how to setup the app quickly using an ionic starter template. In a starter template we provide content of www folder, and all the additional dependencies should be installed by running few commands. Extract the content of the downloaded zip file. The package contains two folders for ionic app and woocommerce plugin. Open your CMD or terminal and navigate to the place where you would like your project to be initialized (Ex. C:\projects\).
I2CSMOBILE_PACKAGE
|__ ionic
| |__ starter
| |__ full-package
|__ opencart
|__ ***
This product is based on ionic platform. You have to install ionic CLI if you haven't done it yet. Please refer to Installing the CLI globally
1. CREATE AN APP
ionic start myapp "C:\I2CSMOBILE_PACKAGE\ionic\starter\www" cd myapp
2. INSTALL DEPENDENCIES
ionic plugin add cordova-plugin-device@1.1.1 ionic plugin add cordova-plugin-statusbar@2.1.0 ionic plugin add ionic-plugin-keyboard@1.0.8 ionic plugin add cordova-plugin-network-information@1.2.1 ionic plugin add https://github.com/katzer/cordova-plugin-local-notifications.git ionic plugin add cordova-plugin-app-event@1.2.0 ionic plugin add cordova-plugin-splashscreen@3.2.2 ionic plugin add cordova-plugin-device-orientation@1.0.3 ionic plugin add cordova-plugin-whitelist@1.2.2 ionic plugin add https://github.com/vliesaputra/DeviceInformationPlugin ionic plugin add cordova-plugin-google-analytics@0.8.1 ionic plugin add cordova-plugin-x-socialsharing@5.0.12 ionic plugin add ionic-plugin-deploy@0.5.4 ionic plugin add cordova-plugin-inappbrowser@1.4.0 ionic plugin add cordova-plugin-app-version@0.1.8 ionic plugin add onesignal-cordova-plugin@2.0.3
if you want http://intercom.io integration
ionic plugin add cordova-plugin-intercom@3.0.11
3. INIT THE IONIC PROJECT
ionic io init
4. ADD PLATFORMS
ionic platform add android
5. BUILD IT FOR A PLATFORM OR SEE IT IN BROWSER
You can build the apk with following command. Make sure you have installed Android SDK on your computer before running this.
ionic build android
Or you can test the app in your web browser by entering following command. Note that you can use ionic serve with --lab optional parameter to start a local development server for app dev and testing. Most of the mobile app specific features (ex. Push notifications .etc) are disabled when you run ionic serve --lab command.
ionic serve --lab
Quick Start with Full Source
A guide to quickly set up and running the i2CSMobile app with ionic full source package
Full source comes with all the dependencies. You need to extract the content of the full-source.zip and navigate to the path with CMD.
1. EXTRACT CONTENT OF full-source.zip TO A NEW FOLDER
2. NAVIGATE TO THE PATH (where www folder is located)
cd myapp
3. INSTALL NPM PACKAGES
npm install
4. INIT THE IONIC PROJECT
ionic io init
5. ADD PLATFORMS
ionic platform add android
6. BUILD IT FOR A PLATFORM OR SEE IT IN BROWSER
You can build the apk with following command. Make sure you have installed Android SDK on your computer before running this.
ionic build android
Or you can test the app in your web browser by entering following command. Note that you can use ionic serve with --lab optional parameter to start a local development server for app dev and testing. Most of the mobile app specific features (ex. Push notifications .etc) are disabled when you run ionic serve --lab command.
ionic serve --lab
Other items by this author
| Category | App Templates / Ionic / Full Applications |
| First release | 30 August 2016 |
| Last update | 7 November 2016 |
| Files included | .css, .html, Layered .png, .csproj, Javascript .js |
| Operating Systems | iOS 8.0, iOS 9.0, Android 5.0, Android 6.0 |
| Tags | android, app, iOS, payment gateway, woocommerce, analytics, API, shopping cart, push notification, ionic, cordova, hybrid, mobile shopping |