Gradienti - 404 Error Page Templates MultipurposeGradienti - 404 Error Page Templates Multipurpose
A full responsive retina 404 error template with Pure CSS Gradient Backgrounds!Gradienti - 404 Error Page Templates Multipurpose
A full responsive retina 404 error template with Pure CSS Gradient Backgrounds!
Overview

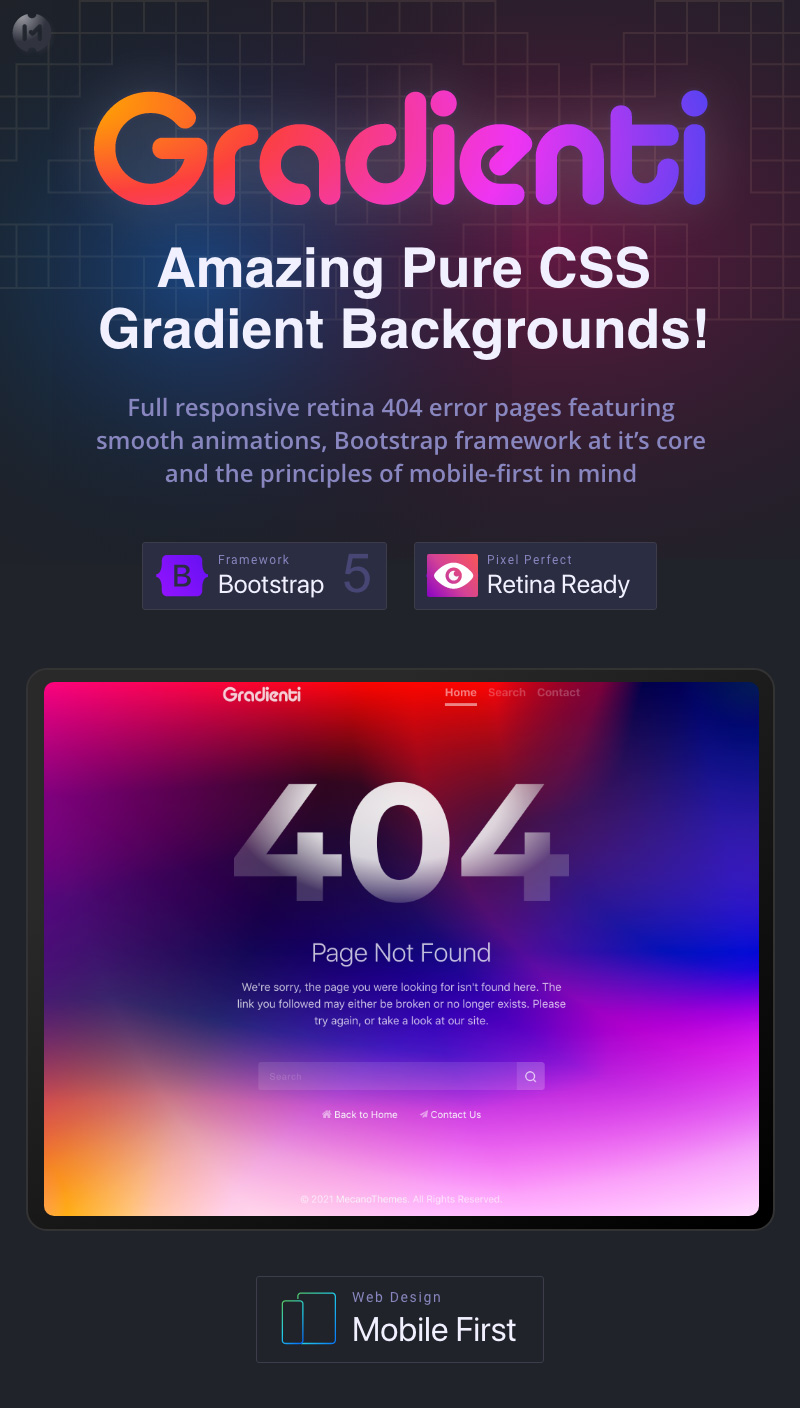
Meet Gradienti!
A full responsive retina 404 error template with Pure CSS Gradient Backgrounds!
Gradienti is a responsive retina multipurpose HTML template, has been built with the Bootstrap 5 framework. It is easily customizable, you can easily change pre-build templates or create more pages out of this collection.
Gradienti is a versatile 404 error page, it can be used for any kind of Business, agency, creative people, e-commerce, corporate, business, portfolio, etc. The code is excellently formatted and commented, so it is easy to customize.
Gradienti owes its name to the code used to create gradients on backgrounds, without the need for bitmap images. CSS3 allows you to generate non-pixelated backgrounds at any screen resolution.
Features
Highlight Features
- Bootstrap 5.x Framework:
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Responsive Layout Design:
What ever you are using the device your site will run as it should be. Gradient Template is fully responsive layout for all type of devices.
- Mobile optimized
Nowdays mobile traffic is higher comparing with the desktop. We payed special attention to mobile view, its behaviour and functionality.
- SEO
A well-structured template will help you retain customers when a 404 error occurs.
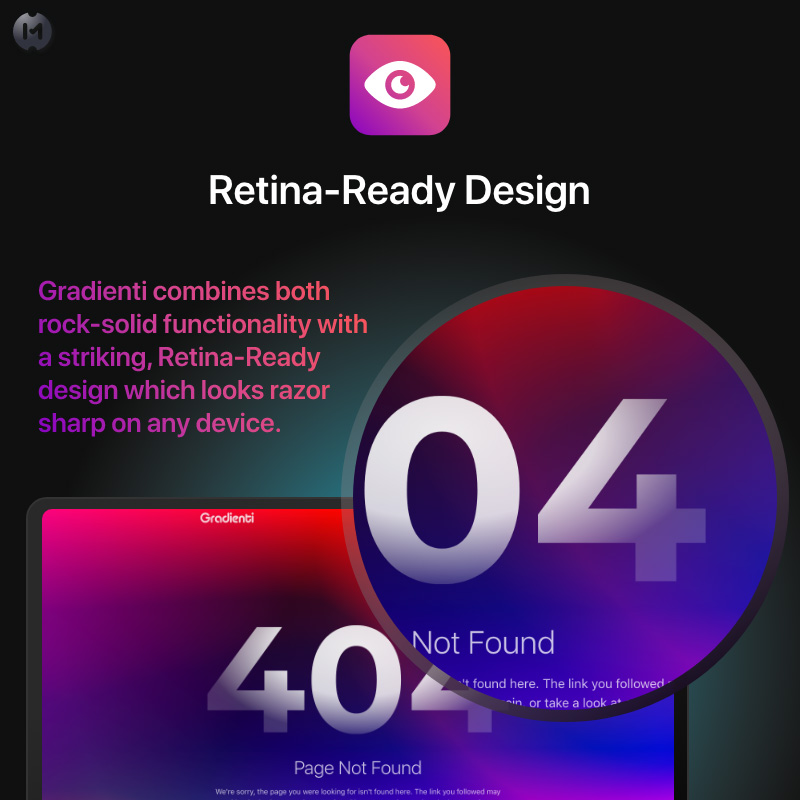
- Retina Ready Design
Whatever device your website is viewed on, Gradienti will ensure your website looks and functions perfectly. This includes meeting the parameters and dimensions of that device without interrupting the user’s experience and without needing any further input from you or your developer.
- Lifetime Updates and User Support :
Each purchase of the Theme guarantees you lifetime access to future theme updates at no extra cost. You also get six months of user support with the option of extending this period should you wish.

Full Features List
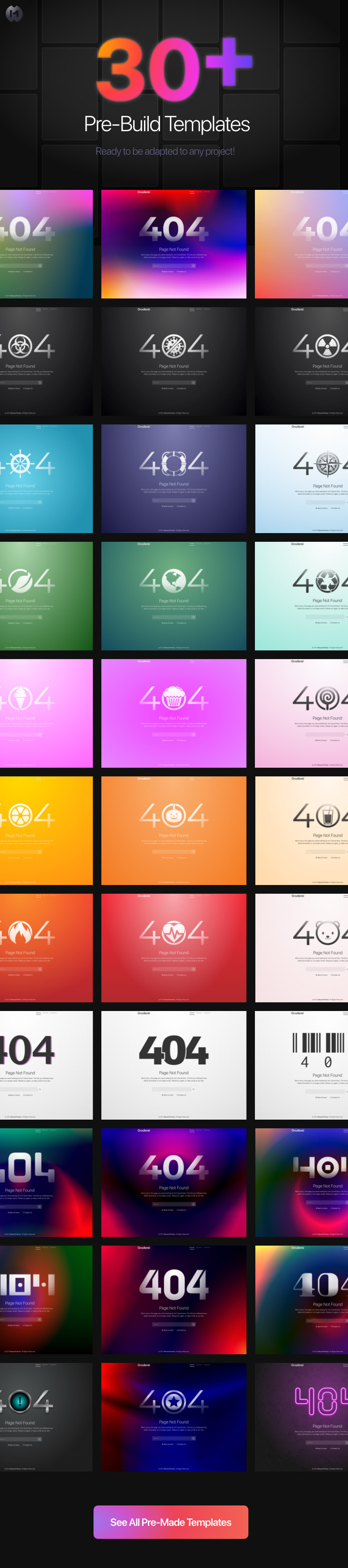
- 30+ Pre-Build Pages — You’ll find what you need in one of our fully equipped demos, Each Demo has it’s own HTML Pages
- Abstract
- Colour
- Cosmic
- Skeuo
- Pure CSS Gradient Backgrounds
- CSS3 Hardware powered Smooth Animations - Choose from our collection of fluid CSS3 animations, carefully designed for a smooth and seamless experience.
- Includes all the graphic work in SVG
- Retina Ready — thanks to the vector graphics and icons Looks great on tablets and mobile devices. With Gradienti your website will look awesome on high density Retina displays and high resolution screens.
- Mobile Friendly
- Fully Responsive — just check how great it works on mobile devices
- Optimized for all screen sizes
- Cross Browser Optimization — Chrome, Opera, Firefox, Safari, Edge, phone & tablets browsers
- Advance Bootstrap 5 Framework
- Working Autocomplete Search Box
- Clean and Valid Code
- World Wide Web Consortium (W3C) Valid HTML5 Code
- High Speed Performance
- Search Engine Optimized (SEO) — Search engines will easily index any page of your website because of the integrated search engine support. Set meta keywords and description for each individual page and increase SEO ranking.
- Creative and Modern Design — This theme is designed by a team of professional designers focused on user-experience and unique design style.
- Awesome Unique Look
- Easy to Customize and Well Commented Code
- Extensive Documentation (User Guide)
- Free Updates for Life
- 24/7 Client Support

What is 404 error?
The google search central page clearly defines 404 errors and how to fix them:
A soft 404 is a URL that returns a page telling the user that the page does not exist and also a 200 (success) status code. In some cases, it might be a page with little or no content (for example, a sparsely populated or empty page).
Google's algorithms detect when the content of a page indicates that it's actually an error page and generate a soft 404 error in the site's Search Console coverage report.
When the page and content are no longer available, you can solve soft 404 errors multiple ways:
- Tell visitors clearly that the page they're looking for can't be found. Use language that is friendly and inviting.
- Make sure your
404page has the same look and feel (including navigation) as the rest of your site. - Consider adding links to your most popular articles or posts, as well as a link to your site's home page.
- Think about providing a way for users to report a broken link.
Credits
What do you Receive?
- HTML Files — All the html used is valid for HTML 5 and vanilla Javascript.
- CSS Files — All Templates include layout, style and custom CSS3 files.
- SVG Files — All the art in the templates come with this package and were created especially for this collection, in pure SVG gradient code without bitmap images
- Documentation Files — Extensive User Guide (Online and Offline)
Support
Thank you so much for your interests. Your comments and ratings would be much appreciated.
If you have any questions that are beyond the scope of the document from download package, please feel free to contact me through my profile page, Thanks!
If you like our work, don’t forget to rate us five star and give your feedback for better update.
| Category | Themes / HTML / Error pages |
| First release | 4 July 2021 |
| Last update | 4 July 2021 |
| HTML/CSS Framework | Bootstrap |
| Files included | .css, .html, Javascript .js |
| Tags | template, responsive, bootstrap, creative, css3, html5, retina ready, modern design, unique, fullscreen, animations, one-column, error page, 404 page, page not found |