Home / App Templates / Flutter / UI Kits
Gaari - Taxi Booking Flutter App UI KitGaari - Taxi Booking Flutter App UI Kit
Uber Clone Taxi Booking UI Template with Flutter with 75+ screens, clean code easy to use



 Average rating of 5.0 based on 1 votes
Average rating of 5.0 based on 1 votes
Home / App Templates / Flutter / UI Kits
Gaari - Taxi Booking Flutter App UI Kit
Uber Clone Taxi Booking UI Template with Flutter with 75+ screens, clean code easy to use



 Average rating of 5.0
Average rating of 5.0

Overview
Introduction
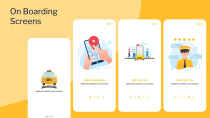
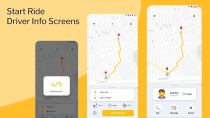
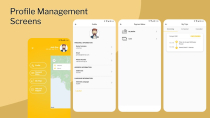
Gaari Uber clone - Taxi App developed by Flutter. It contains 75+ Screens with a different type of UI. It uses the Google Map Flutter plugin to find locations and get directions on the map, Easy to integrate with the backend



Features
- 75+ Screens
- 100+ Hours
- Location Picker
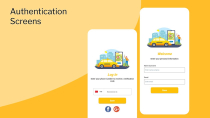
- Authentication UIs
- Payment UI
- + More
Contact us

Features
- 75+ Screens
- 100+ Hours
- Location Picker
- Authentication UIs
- Payment UI
- + More
Requirements
- Install Visual Studio Code
- Install Xcode
- Install Android Studio with the latest Android SDK, Android SDK Platform Tools, and Android SDK Build Tools
- Install the latest Flutter SDK
- Install the latest Dart SDK
Note: Android Studio is not required if using Visual Studio Code
Instructions
Using Visual Studio Code:
- Open Project in Visual Studio Code from File -> Open (Select project folder)
- Open pubspec.yaml file which is located in root directory, and click Get Packages
- Now, it’s ready to run the project
Using Android Studio:
- Open Project in Android Studio from Open an existing Android Studio project
- If the device is not shown in the Flutter Device Selection dropdown, go to File -> Project Structure
- Structure and select the latest Project SDK e.g. Android API 28 Platform
- Open pubspec.yaml file which is located in the root directory, and click Packages get
- Now, it’s ready to run the project
Reviews
Other items by this author
For custom development work and installation services you can request a FREE quote directly from the author of this product.
Request a Free Quote
Information
| Category | App Templates / Flutter / UI Kits |
| First release | 23 August 2022 |
| Last update | 5 September 2022 |
| Tags | taxi, uber clone, full taxi, full taxi solution, lyft clone, taxi solution |