Dark Mode - Ionic ThemeDark Mode - Ionic Theme
Dark Mode Theme is a theme using Ionic 3 Framework.Dark Mode - Ionic Theme
Dark Mode Theme is a theme using Ionic 3 Framework.
Overview
Dark Mode Theme is a theme using Ionic 3 Framework. The theme uses the default Ionic components, but adds a dynamic dark mode to the app, so the final user can switch between classic Ionic styles or a new dark appearance. The theme contains a few demo views, so it can be used as a project starter.
The app contains the following demo views:
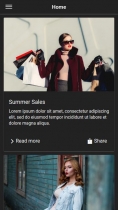
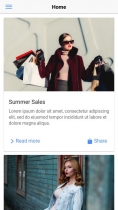
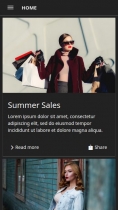
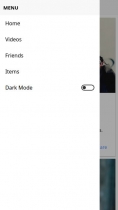
- Home - a template for a news feed
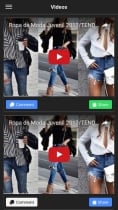
- Videos - a template for video news feed
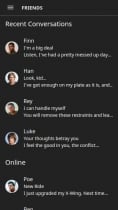
- Friends - a template for contact list
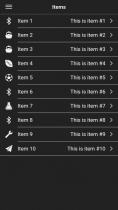
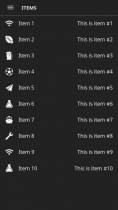
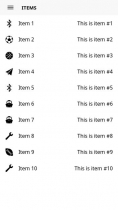
- Items - a template for simple list
Features
Ionic 3 - Dark Mode Theme uses components from the Ionic framework.
It is a good starter for your Ionic project.
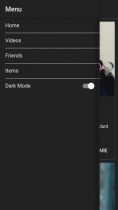
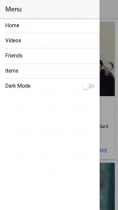
To enable / disable Dark Mode, use the toggle on the side menu.
IOS Preview

Android preview

Windows preview

Test before you buy!
- Download Ionic View App from your store
- Enter code 0a0149d0 to view the app.
Requirements
Install ionic dependencies: NodeJS, Github, Cordova and Ionic 2.
Instructions
- Open the app project folder.
- Run "npm install" to install dependencies for the app.
- Run "ionic serve" in terminal to execute the app in browser.
- If you encounter any difficulties, follow the instructions from the official docs.
| Category | App Templates / Ionic / Themes |
| First release | 12 June 2017 |
| Last update | 12 June 2017 |
| Operating Systems | iOS 10.0, Android 7.0, iOS 8.0, iOS 9.0, Android 4.0, Android 5.0, Android 6.0 |
| Files included | .css, .html, Javascript .js |
| Tags | ionic, ionic 2, ionic theme |