CDS Maps - Custom Google Maps for WordPressCDS Maps - Custom Google Maps for WordPress
create beautiful maps for pages and postsCDS Maps - Custom Google Maps for WordPress
create beautiful maps for pages and posts
Overview
Easily create your own google maps, it's really simple because you can create your shortcode and use it directly from the article / page. It has a pretty simple interface and the plugin gives you different styles to customize the map. You will not have to go anymore in the settings panel to create shortcode!
Features
- Easy & Simple
- Responsive Maps
- Google maps api
- fast
- Use jQuery and css3
- Create shortcode directly in page or posts
- 60+ style for maps
- animation bounce in for the marker
- Custom maps height and width
- Maps menu
- Maps scrollwheel
- Modify maps default zoom ( max, min, default )
- Custom description in marker
Requirements
- Wordpress 4.8
Instructions
1 step
Extract the zip file
2 steps
Load content (I refer to the cds-maps folder) via ftp
3 steps
Enable the cds maps plugin
4 steps
From the wordpress dashboard go to the cds maps settings
5 steps
Enter the bee of google maps and save
6 steps
Go to the article or page where you want to show the map from the back end
Step 7
Go down and find cds maps
8 steps
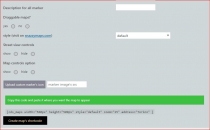
Choose options for the map
9 step
Click on create shortcode
10 steps
Copy and paste the shortcode you just created into the page / article content
11 steps
Updates the article / page
12 steps
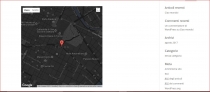
done! Now see the result
| Category | Plugins / WordPress / Miscellaneous |
| First release | 18 July 2017 |
| Last update | 9 October 2017 |
| Files included | .php, .css, Javascript .js |
| Tags | style, customizable, google maps, new design |