Bank IFSC Code Pro - WordPress PluginBank IFSC Code Pro - WordPress Plugin
Bank IFSC Code Pro is a powerful WordPress plugin that simplifies managing and displaying Indian bank IFSC codes.
Overview
Bank IFSC Code Pro – Seamlessly Manage and Display Indian Bank IFSC Codes
Bank IFSC Code Pro is a robust and user-friendly WordPress plugin crafted to simplify the management and display of Indian bank IFSC codes on your website. Tailored for financial directories, banking websites, e-commerce platforms, and regional business directories, this plugin empowers administrators to upload large CSV files, map data columns effortlessly, and present bank details through an intuitive, mobile-responsive frontend selector. Whether you’re running a WooCommerce store needing IFSC verification for bank transfers or a financial portal showcasing branch details, Bank IFSC Code Pro delivers a complete solution with minimal setup. Built with WordPress best practices, it ensures security, performance, and scalability, making it an essential tool for any site serving Indian audiences.
Key Features
- High-Capacity CSV Upload: Import comprehensive bank datasets by uploading CSV files up to 200MB, enabling efficient management of thousands of IFSC codes without performance bottlenecks.
- Flexible Column Mapping: Map CSV columns to critical fields—Bank Name, Branch Name, City/District, State, and IFSC Code—using a simple dropdown interface, accommodating various data formats with ease.
- Dynamic Frontend Selector: Engage users with interactive dropdowns for selecting banks, states, cities, and branches, instantly displaying results in a clean, organized table for quick IFSC code lookup.
- Mobile-Responsive Design: Ensure a seamless experience across desktops, tablets, and smartphones, with responsive styling that adapts to any screen size, enhancing accessibility and usability.
- Translation-Ready: Includes a .pot file for easy localization, allowing you to translate the plugin into multiple languages to reach diverse audiences.
- Secure and Optimized Code: Adheres to WordPress coding standards, featuring sanitized inputs, escaped outputs, and efficient data processing to guarantee reliability, security, and compatibility with WordPress 5.0–6.7.
- WooCommerce Integration: Seamlessly embed the [ifsc_finder] shortcode in checkout or payment pages, perfect for e-commerce sites supporting bank transfer payments.
- Elementor Compatibility: Integrate the IFSC selector into Elementor-designed pages using the Shortcode widget, offering drag-and-drop flexibility for modern WordPress sites.
- Gutenberg Support: Use the [ifsc_finder] shortcode in Gutenberg’s Shortcode block or Classic block, with optional native block support for enhanced block editor integration.
Why Choose Bank IFSC Code Pro?
Bank IFSC Code Pror stands out as a specialized solution for integrating Indian bank IFSC codes into WordPress sites. Its ability to handle large datasets, coupled with a dynamic, user-friendly frontend, makes it indispensable for financial platforms, e-commerce stores, and regional directories. The plugin eliminates the complexity of managing bank data by offering a streamlined CSV import process and customizable column mapping, saving administrators time and effort. For end-users, the interactive selector provides instant access to bank details, enhancing the user experience on banking, payment, or directory pages. With broad compatibility, responsive design, and translation support, Bank IFSC Code Pro is built to scale across diverse use cases, delivering value to both developers and site owners.
How It Works
- Upload CSV File: Administrators access the plugin’s intuitive admin interface to upload a CSV file containing bank details (e.g., Bank Name, Branch, City, State, IFSC Code).
- Map Columns: Use a straightforward dropdown form to assign CSV columns to the required fields, ensuring compatibility with any data structure.
- Display IFSC Selector: Embed the [ifsc_finder] shortcode on any page, post, or WooCommerce template to display a dynamic selector. Users can select banks, states, cities, and branches, with results shown in a real-time, responsive table.
Compatibility and Requirements
- WordPress: Compatible with WordPress 5.0 to 6.7, ensuring seamless integration with both legacy and modern sites.
- WooCommerce: Works with WooCommerce 3.0+ (tested up to 8.9.x), ideal for checkout and payment workflows.
- Elementor: Supports Elementor 3.0+ and Elementor Pro 3.0+ (tested up to 3.21.x) via the Shortcode widget.
- PHP: Requires PHP 7.0 or higher, widely supported by hosting providers.
- Server Settings: Needs upload_max_filesize and post_max_size configured to 200MB for large CSV uploads (consult your hosting provider if adjustments are required).
Support and Documentation
Bank IFSC Code Pro includes detailed documentation covering installation, CSV file formatting, column mapping, and shortcode usage. The documentation also provides guidance on integrating with WooCommerce, Elementor, and Gutenberg, ensuring a smooth setup process. Our dedicated support team is available through codester to address any questions, troubleshoot issues, or assist with configuration, helping you get the most out of the plugin.
Ideal For
- Banking and Financial Websites: Display IFSC codes for banks and branches across India with a user-friendly lookup tool.
- E-commerce Platforms: Enhance WooCommerce stores with IFSC verification for bank transfer payments, streamlining checkout processes.
- Regional Business Directories: Build comprehensive directories of bank branches for local or regional audiences.
- Developers and Agencies: Offer clients a customizable, scalable solution for financial data integration in WordPress projects.
Why It’s a Must-Have
Bank IFSC Code Pro fills a unique niche by providing a reliable, feature-rich solution for IFSC code management. Its high-capacity CSV import, flexible mapping, and dynamic selector make it a standout choice for WordPress sites serving Indian customers. Whether you’re a small business owner, an e-commerce merchant, or a developer building financial solutions, this plugin delivers the tools you need to manage and present bank data effortlessly. Backed by secure coding, broad compatibility, and responsive support, Bank IFSC Code Pro is your go-to plugin for transforming your site into a powerful IFSC code resource.
Purchase Bank IFSC Code Pro today and elevate your WordPress site with seamless IFSC code integration!
Features
Key Features
- High-Capacity CSV Upload: Import comprehensive bank datasets by uploading CSV files up to 200MB, enabling efficient management of thousands of IFSC codes without performance bottlenecks.
- Flexible Column Mapping: Map CSV columns to critical fields—Bank Name, Branch Name, City/District, State, and IFSC Code—using a simple dropdown interface, accommodating various data formats with ease.
- Dynamic Frontend Selector: Engage users with interactive dropdowns for selecting banks, states, cities, and branches, instantly displaying results in a clean, organized table for quick IFSC code lookup.
- Mobile-Responsive Design: Ensure a seamless experience across desktops, tablets, and smartphones, with responsive styling that adapts to any screen size, enhancing accessibility and usability.
- Translation-Ready: Includes a .pot file for easy localization, allowing you to translate the plugin into multiple languages to reach diverse audiences.
- Secure and Optimized Code: Adheres to WordPress coding standards, featuring sanitized inputs, escaped outputs, and efficient data processing to guarantee reliability, security, and compatibility with WordPress 5.0–6.7.
- WooCommerce Integration: Seamlessly embed the [ifsc_finder] shortcode in checkout or payment pages, perfect for e-commerce sites supporting bank transfer payments.
- Elementor Compatibility: Integrate the IFSC selector into Elementor-designed pages using the Shortcode widget, offering drag-and-drop flexibility for modern WordPress sites.
- Gutenberg Support: Use the [ifsc_finder] shortcode in Gutenberg’s Shortcode block or Classic block, with optional native block support for enhanced block editor integration.
Requirements
Requirements for Bank IFSC Code Pro
To ensure seamless installation and operation of the Bank IFSC Code Pro plugin, your WordPress environment must meet the following requirements. These specifications support the plugin’s core functionality, including CSV file uploads (up to 200MB), dynamic column mapping, and the interactive IFSC code selector, while ensuring compatibility with modern WordPress setups and popular plugins like WooCommerce and Elementor.
1. WordPress Version
- Minimum: WordPress 5.0 or higher.
- Tested Up To: WordPress 6.7 (latest as of April 2025).
- Details: The plugin leverages standard WordPress APIs (e.g., add_shortcode, wp_enqueue_script) and is fully compatible with the Gutenberg block editor introduced in WordPress 5.0. It has been tested across versions 5.0 to 6.7 to ensure reliability on both legacy and current WordPress installations.
2. PHP Version
- Minimum: PHP 7.0 or higher.
- Recommended: PHP 7.4 or 8.0+ for optimal performance and security.
- Details: The plugin uses PHP for CSV processing, database interactions, and frontend rendering. PHP 7.0 ensures compatibility with most hosting providers, while newer versions (7.4 or 8.0) enhance performance and align with WordPress’s recommended environment.
3. Server Settings
- File Upload Limits:
- upload_max_filesize: 200MB or higher.
- post_max_size: 200MB or higher.
- Details: The plugin supports CSV file uploads up to 200MB for large bank datasets. Your server’s PHP configuration must allow uploads of this size. Check or adjust these settings in your php.ini file or consult your hosting provider. Example configuration:
upload_max_filesize = 200M post_max_size = 200M
- Memory Limit (Optional):
- Recommended: memory_limit of 256MB or higher.
- Details: Processing large CSV files may require additional memory. Most modern hosting plans provide sufficient memory, but you can increase it if needed:
memory_limit = 256M
4. Database
- Requirement: MySQL 5.6 or higher, or MariaDB 10.1 or higher.
- Details: The plugin stores bank data in a WordPress option (iif_bank_data) using the WordPress database API ($wpdb). No custom tables are created, ensuring compatibility with standard WordPress database setups.
5. Optional Dependencies for Enhanced Functionality
- WooCommerce (Optional):
- Version: 3.0 or higher (tested up to 8.9.x).
- Details: For e-commerce sites, the plugin integrates with WooCommerce to add the [ifsc_finder] shortcode to checkout or payment pages, ideal for bank transfer workflows. WooCommerce is not required for core functionality.
- Elementor or Elementor Pro (Optional):
- Version: 3.0 or higher (tested up to 3.21.x).
- Details: The plugin’s [ifsc_finder] shortcode can be embedded in Elementor-designed pages using the Shortcode widget, offering drag-and-drop flexibility. Elementor is not required for core functionality.
- Gutenberg Block Editor (Optional):
- Included in WordPress 5.0+.
- Details: The plugin supports the [ifsc_finder] shortcode in Gutenberg’s Shortcode or Classic blocks. An optional native IFSC Selector block (if implemented) enhances integration with the block editor.
6. Browser Compatibility
- Supported Browsers: Latest versions of Chrome, Firefox, Safari, Edge, and mobile browsers (iOS Safari, Chrome for Android).
- Details: The frontend IFSC selector (dropdowns and table) uses standard HTML, CSS (front-style.css), and JavaScript (front-script.js) with AJAX for dynamic updates, ensuring cross-browser compatibility and a responsive experience.
7. Additional Notes
- Hosting: Any hosting provider supporting WordPress (e.g., Bluehost, SiteGround, WP Engine) should meet these requirements. Shared hosting plans typically suffice, but VPS or managed WordPress hosting is recommended for large CSV uploads.
- Permissions: Ensure the WordPress installation has write permissions for the wp-content/uploads directory to store temporary CSV files during import.
- No External APIs: The plugin operates locally, requiring no external API keys or third-party services, simplifying setup and ensuring data privacy.
How to Verify Requirements
- WordPress Version: Check in the WordPress admin dashboard under Dashboard > Updates.
- PHP Version and Server Settings: Use a plugin like Health Check & Troubleshooting or check with your hosting provider’s control panel (e.g., cPanel > PHP Version).
- File Upload Limits: Test by uploading a large file in Media > Add New or contact your host to adjust php.ini settings.
- Optional Plugins: Install WooCommerce or Elementor via Plugins > Add New if needed for specific integrations.
Support for Setup
If you encounter issues meeting these requirements, the included documentation (documentation/index.html) provides detailed guidance on installation, server configuration, and troubleshooting. Our support team is available via Codester to assist with setup, ensuring a smooth experience with Bank IFSC Code Pro.
By meeting these requirements, you can fully leverage Bank IFSC Code Pro’s powerful features to manage and display Indian bank IFSC codes on your WordPress site.
Instructions
Instructions for Using Bank IFSC Code Pro
The Bank IFSC Code Pro plugin enables seamless management and display of Indian bank IFSC codes on your WordPress site. Ideal for financial directories, WooCommerce stores, banking websites, and regional business directories, this plugin allows you to upload large CSV files (up to 200MB), map columns, and present bank details through a dynamic, mobile-responsive IFSC selector. Follow these step-by-step instructions to install, configure, and use the plugin effectively, ensuring a smooth experience for both administrators and end-users.
1. Installation
To get started with Bank IFSC Code Pro, install the plugin on your WordPress site:
- Download the Plugin:
- Purchase and download india-ifsc-finder.zip from codester
- Save the zip file to your computer.
- Upload and Install:
- Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New > Upload Plugin.
- Click Choose File, select india-ifsc-finder.zip, and click Install Now.
- Wait for WordPress to upload and install the plugin.
- Activate the Plugin:
- Once installed, click Activate Plugin.
- Confirm activation by checking for the Bank IFSC Code Pro menu item in the WordPress admin sidebar.
Requirements:
- WordPress 5.0 or higher (tested up to 6.7).
- PHP 7.0 or higher (7.4 or 8.0+ recommended).
- Server settings: upload_max_filesize and post_max_size set to 200MB.
- Refer to the Requirements section for details.
2. Configuring Server Settings (If Needed)
The plugin supports CSV uploads up to 200MB. Ensure your server is configured to handle large files:
- Check PHP Settings:
- Verify upload_max_filesize and post_max_size are set to 200MB or higher.
- Use a plugin like Health Check & Troubleshooting or check your hosting control panel (e.g., cPanel > PHP Settings).
- Update php.ini (If Required):
- Access your server’s php.ini file via hosting control panel or FTP.
- Add or modify:
upload_max_filesize = 200M post_max_size = 200M memory_limit = 256M
- Save changes and restart your server (contact your hosting provider if needed).
- Test Upload Limits:
- Go to Media > Add New and try uploading a file larger than 100MB to confirm settings.
- If issues arise, consult your hosting provider or the plugin’s support team.
3. Uploading a CSV File
The plugin allows administrators to import bank data via CSV files. Follow these steps to upload your data:
- Prepare the CSV File:
- Create a CSV file with columns for Bank Name, Branch Name, City/District, State, and IFSC Code (order can vary).
- Example format:
Bank Name,Branch Name,City/District,State,IFSC Code State Bank of India,Main Branch,Visakhapatnam,Andhra Pradesh,SBIN0000001 HDFC Bank,Koramangala,Bangalore,Karnataka,HDFC0000002
- Save the file as .csv (e.g., bank_data.csv), ensuring it’s under 200MB.
- Access the Plugin Admin Interface:
- In the WordPress admin sidebar, click Bank IFSC Code Pro.
- You’ll see the plugin’s admin page with options to upload and manage bank data.
- Upload the CSV:
- On the admin page, locate the Upload CSV File section.
- Click Choose File, select your CSV file, and click Upload. ###li/li###
Note: Ensure the CSV file is properly formatted (e.g., no missing headers, consistent delimiters). Refer to the documentation’s “CSV Formatting Guide” for sample files and tips.
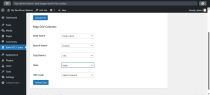
4. Mapping CSV Columns
After uploading the CSV, map its columns to the plugin’s required fields:
- Access the Mapping Interface:
- Post-upload, the plugin displays a column mapping form on the admin page. ###li/li###
- Assign Columns:
- For each field, select the corresponding CSV column from the dropdown (e.g., map “Bank Name” to the CSV’s “Bank Name” column).
- Example:
- Bank Name: “Bank Name”
- Branch Name: “Branch Name”
- City/District: “City/District”
- State: “State”
- IFSC Code: “IFSC Code”
- Save Mapping:
- Click Save Mapping or Submit to process the data. ###li/li###
Note: If the CSV format varies (e.g., different column names), ensure accurate mapping to avoid data errors. You can re-upload and remap if needed.
5. Displaying the IFSC Selector
The plugin provides a dynamic, mobile-responsive IFSC selector for users to browse bank details. Display it on your site using the [ifsc_finder] shortcode or optional Gutenberg block (if implemented):
Option 1: Using the Shortcode
- Create or Edit a Page/Post:
- Go to Pages > Add New or Posts > Add New in the WordPress admin.
- Alternatively, edit an existing page (e.g., “Bank IFSC Lookup”).
- Add the Shortcode:
- In the Gutenberg editor, add a Shortcode block:
- Click the + icon, search for “Shortcode,” and select it.
- Enter the shortcode: [ifsc_finder].
- In the Classic editor, type [ifsc_finder] directly in the content area.
- For WooCommerce, add the shortcode to checkout or payment pages via a plugin like WooCommerce Shortcodes or custom code.
- For Elementor, use the Shortcode widget:
- Drag the Shortcode widget to your page.
- Paste [ifsc_finder] in the widget settings.
- In the Gutenberg editor, add a Shortcode block:
- Publish and Test:
- Click Publish or Update to save the page.
- Visit the page on your site to verify the selector displays (dropdowns for Bank, State, City, Branch, and a results table).
- Test responsiveness on mobile devices.
Option 2: Using the Gutenberg Block (If Implemented)
- Add the IFSC Selector Block:
- In the Gutenberg editor, click the + icon and search for “IFSC Selector” (under the plugin’s namespace).
- Select the IFSC Selector block to add it to your page.
- Configure Block Settings (If Available):
- Adjust optional settings in the block’s sidebar (e.g., alignment, styling, if implemented).
- Preview the block in the editor (displays a placeholder or simplified preview).
- Publish and Test:
- Publish the page and check the frontend to ensure the selector renders correctly.
- Verify dropdown functionality and table output.
Note: The shortcode is the default method. The optional Gutenberg block enhances integration with the block editor (WordPress 5.0+). Contact support if you need assistance enabling the block.
6. Integrating with WooCommerce (Optional)
For e-commerce sites, integrate the IFSC selector into WooCommerce checkout or payment pages:
- Add to Checkout Page:
- Use a plugin like WooCommerce Shortcodes or Checkout Field Editor to add the [ifsc_finder] shortcode to the checkout form.
- Alternatively, edit your theme’s checkout/form-checkout.php template to include:
echo do_shortcode('[ifsc_finder]'); - Ensure the shortcode is placed in a relevant section (e.g., below payment fields).
- Test Integration:
- Visit your WooCommerce checkout page as a customer.
- Confirm the selector appears and functions (e.g., select a bank and view IFSC details).
- Verify compatibility with WooCommerce 3.0+ (tested up to 8.9.x).
Note: WooCommerce integration is optional and requires an active WooCommerce installation. Refer to the documentation’s “WooCommerce Integration” section for detailed steps.
7. Integrating with Elementor (Optional)
For Elementor users, embed the IFSC selector in custom pages:
- Create or Edit a Page:
- Go to Pages > Add New and click Edit with Elementor.
- Alternatively, edit an existing Elementor page.
- Add the Shortcode Widget:
- Drag the Shortcode widget from the Elementor panel to your page.
- In the widget settings, enter [ifsc_finder] in the Shortcode field.
- Publish and Test:
- Click Publish or Update to save the page.
- View the page to ensure the selector renders correctly within the Elementor layout.
- Test on mobile devices to confirm responsiveness.
Note: Elementor integration requires Elementor 3.0+ or Elementor Pro 3.0+ (tested up to 3.21.x). The shortcode works with any Elementor setup.
8. Customizing the Frontend Selector
The IFSC selector’s appearance is controlled by assets/css/front-style.css. Customize it to match your site’s design:
- Edit CSS:
- Access the plugin’s CSS file via FTP or your hosting file manager: wp-content/plugins/india-ifsc-finder/assets/css/front-style.css.
- Modify styles for dropdowns and tables. Example:
.bank-ifsc-container select { background-color: #f9f9f9; border: 2px solid #0073aa; border-radius: 6px; padding: 12px; } .bank-ifsc-container table { background-color: #ffffff; box-shadow: 0 2px 4px rgba(0,0,0,0.1); }
- Add Custom CSS:
- Alternatively, add custom styles in your theme’s Appearance > Customize > Additional CSS:
.bank-ifsc-container select { /* Your styles */ } .bank-ifsc-container th { background-color: #0073aa; color: #ffffff; }
- Alternatively, add custom styles in your theme’s Appearance > Customize > Additional CSS:
- Test Changes:
- Clear your site’s cache (if using a caching plugin) and test the selector on desktop and mobile.
- Ensure responsiveness with media queries:
@media (max-width: 600px) { .bank-ifsc-container select { font-size: 14px; padding: 8px; } }
Note: Avoid editing core plugin files directly to prevent overwrite during updates. Use theme CSS or a child theme for customizations.
9. Translating the Plugin (Optional)
The plugin is translation-ready with a .pot file for localization:
- Locate the POT File:
- Find india-ifsc-finder.pot in wp-content/plugins/india-ifsc-finder/languages/.
- Create Translation Files:
- Use a tool like Poedit to open the .pot file and create .po and .mo files for your language (e.g., india-ifsc-finder-fr_FR.po for French).
- Translate strings (e.g., “Select Bank” to “Sélectionner une banque”).
- Upload Translation Files:
- Place the .po and .mo files in the languages folder.
- Set your site’s language in Settings > General > Site Language to apply the translation.
Note: Refer to the documentation’s “Translation Guide” for detailed steps or contact support for assistance.
10. Troubleshooting
If you encounter issues, try these steps:
- Installation Fails:
- Ensure india-ifsc-finder.zip is not corrupted. Re-download from codester
- Verify WordPress and PHP versions meet requirements (5.0+, PHP 7.0+).
- Check for errors in wp-content/debug.log (enable debugging in wp-config.php):
define('WP_DEBUG', true); define('WP_DEBUG_LOG', true); define('WP_DEBUG_DISPLAY', false);
- CSV Upload Fails:
- Confirm server settings (upload_max_filesize, post_max_size) are 200MB.
- Check CSV format (valid headers, no empty rows). Use the sample CSV in the documentation.
- Selector Not Displaying:
- Ensure the [ifsc_finder] shortcode is correctly placed (no typos).
- Check for JavaScript errors in the browser console (right-click page > Inspect > Console).
- Verify data was uploaded and mapped correctly in the admin interface.
- Support:
- Refer to the included documentation (documentation/index.html) for detailed troubleshooting.
- Contact our support team via codester with your issue, including WordPress version, PHP version, and error logs.
11. Additional Tips
- Demo Data: Use the sample CSV provided in the documentation to test the plugin before uploading your own data.
- Caching: If using a caching plugin (e.g., WP Rocket), clear the cache after updating the selector or CSS to ensure changes appear.
- Updates: Check for plugin updates in Plugins > Installed Plugins to access new features and bug fixes. Reapply custom CSS in your theme if needed.
- Demo Site: Visit the demo (if provided in the marketplace listing, e.g., demo.yourwebsite.com) to see the plugin in action before setup.
By following these instructions, you can fully leverage Bank IFSC Code Pro to manage and display Indian bank IFSC codes, enhancing your WordPress site’s functionality for financial and e-commerce applications.
| Category | Plugins / WordPress / eCommerce |
| First release | 18 April 2025 |
| Last update | 18 April 2025 |
| Supported CMS | WordPress 5.0, WordPress 5.8, WordPress 5.9, WordPress 6.0, WordPress 6.1, WordPress 6.2, WordPress 6.3, WordPress 6.4, WordPress 6.5, WordPress 6.6 |
| Files included | .php, .css, Javascript .js |
| Tags | city, state, branch, dear codecanyon reviewer, thank you for reviewing india ifsc finder, a wordpress plugin designed to manage and display indian bank ifsc codes for financial directories, woocommerce stores, and banking websites. the plugin allows administrators to upload csv files (up to 200mb), map columns (bank name, ifsc code), and display a dynamic, mobile-responsive selector via the [ifsc_finder] shortcode. it is compatible with wordpress 5.0–6.7, woocommerce 3.0+, elementor 3.0+, and gutenberg, making it ideal for the ecommerce > woocommerce category |