Product Catalog And Backend - Cordova App TemplateProduct Catalog And Backend - Cordova App Template
A complete jump-start kit for building any type of business/e-commerce catalogues. This bundle includes backend code!Product Catalog And Backend - Cordova App Template
A complete jump-start kit for building any type of business/e-commerce catalogues. This bundle in...
Overview
A complete jump-start kit for building any type of business/e-commerce catalogues (products/real estate objects/companies/articles etc.).
This package version includes BACKEND code!!!
DEMO VIDEO: https://youtu.be/bF53Gtn5Z74
DEMO APK: https://yadi.sk/d/z9O3eJvS3QFv...
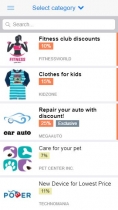
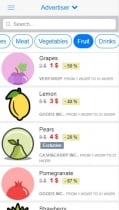
Application provides lists of items (cards), separated by sections, categories and
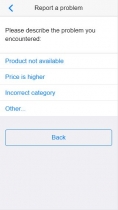
subcategories. Search is available. Each item has details page with photo-slider, rich description, block of clickable contacts (email, phone, website) and an action button.
App is Cordova-based, ready to be built for any platform, supported by Cordova/PhoneGap (iOS, Android, etc..).
Data is fetched from backend server in JSON-format. It is cached locally on device
(uses localStoarge), and is viewable even if no internet connection available, so an offline mode is supported.
A description of JSON-structure is available and you're free to implement your
own backend with database.
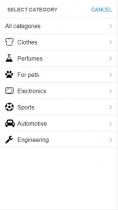
Items, presented in application are structured as : Section -> Category ->
Subcategory1 -> Subcategory1-1 etc….
Section is selected through side-menu. Further category filter can be applied through 2
types of selectors supported: vertical and horizontal scrollable selector. Horizontal selector supports infinite depth of categories.
Technologies/frameworks used: Cordova , Framework 7 (a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel. It's simple but powerful).
Build/test process is automated and based on gulp tasks. Application has highly-modular structure for convenience of app maintenance/further development. Browserify is used to support this.
Building for iOS is possible and has been tested with PhoneGap Build free service.
Features
- Categories (plain and nested hierarchy);
- Offline mode - data is cached locally on device and is available even without internet connection;
- Push notifications (integrated with free-to-use OneSignal service - https://onesignal.com/);
- Google Analytics integrated to see statistics of application usage (most viewed items/app pages, actions etc.)
- Google AdMob integration with support of Banners and Interstitial ads allows you to get additional revenue
- Easy to localize: all text strings (messages/captions/buttons) are in separate configuration file
- CodePush update technology is supported! (allows instant app updates without releasing new builds through AppStore or GooglePlay, see https://microsoft.github.io/code-push/ )
- Welcomescreen - allows you to add colorful animated slideshow to tell user about new features in your app after an update ( or implement a short in-app tutorial )
- Favourites - allows user to store any items to return to them later;
- Internal browser is available to open any external website links inside the application;
- Content sharing support - user can share product with friends via email, Facebook or other Social Media
- Deep-Linking support (via integration with free-to-use Branch service - https://branch.io/)
Requirements
- NodeJS
- NPM installed
- Cordova CLI installed (if you build locally, not via Phonegap Build)
- Android SDK (if you'll build for Android)
- Any code editor you like
Instructions
Installation
Prerequisites
1. Install node.js if not installed
2. Install NPM
3. Install Cordova CLI (if you're not going to use Phonegap Build)
4. Install Android SDK (if you're going to locally build for Android)
5. You'll need MacOS with X-code if you're going to use Cordova CLI to locally build for iOS (alternatively, you may use Phonegap Build)
6. Application uses Framework7 Mobile UI Framework, but you won't need download it separately, it's included in the bundle.
Installing app template
1. Unzip the archive to a work folder
2. Go to work folder and execute in console: npm install
(this will fetch all required dependencies to /node_modules)
Starting application in web-browser (for development/debugging/testing).
1. Go to root of work folder (where files gulpfile.js and package.json are) and run in console:
gulp serve
App is built to /debug folder, a local server is started and it serves an app to your browser. Then, if you make any changes to files in /src, gulp-browser-sync automatically rebuilds everything and you see changes in browser immediately.
In your browser choose mobile view. For example in Google Chrome do it according to this: https://developers.google.com/...
Developing/Configuring on top of template
Most of configuration of app goes from:
www/js/config/constants.js - see comments inside for details
www/js/modules/navigation/leftnav.js - Left side-menu with main navigation
www/js/modules/navigation/sections.js - Sections configuration
Application is deisgned to fetch it's data from server in JSON format.
A bunch of demo-data is included out-of-the-box with this template (in www/js/services/demodata/).
You should implement your server logic, responding with the same format of data, then in
www/js/services/serverapi.js:
1. Remove
"request = require('services/request_demo');
(it returns only demo-data)
2. Uncomment:
//request = require('services/request');
(it will fetch data from your server)
3. Dont' forget to set URI-path to your sever API in www/js/config/constants.js:
Warning! Application uses Framework7 Mobile UI Framework. It's included in this package, so you won't need download it separately. But take note, that the app uses customized version of Framework 7 (see, in index.html file there is a script link to customized version of framework). So, if you'll want to update framework , check, maybe you'll need to apply the same customization.
Building application for publishing
1. Prepare CONFIG.XML
Edit build configuration of your project in file /src/config.xml according to this documentation: https://cordova.apache.org/doc...
Note, that settings, already included in config.xml are required for proper functioning of all features, included in this app template. If you modify or delete something, you MUST UNDERSTAND, WHAT YOU ARE DOING!
2. Prepare resources.
All resources in src/res, that come out-of-the-box with this app template, are for demo-use only, so you'll need to provide your own resources with proper dimensions.
Place them in src/res
3. Go to root of work folder (where files gulpfile.js and package.json are) and run in console:
gulp build
App is built to /build folder. This build will be a source for Cordova platform-specific build.
You build it according to this instruction: https://cordova.apache.org/doc...
Other items by this author
| Category | App Templates / Cordova |
| First release | 2 December 2017 |
| Last update | 2 December 2017 |
| Operating Systems | iOS 10.0, Android 7.0, Android 8.0, iOS 11.0, Android 9.0, iOS 12.0, Android 10.0, iOS 14.0, iOS 13.0, iOS 15.0, Android 11.0, Android 12.0, iOS 8.0, iOS 9.0, Android 5.0, Android 6.0 |
| Files included | .php, .css, .html, .apk, Javascript .js |
| Tags | template, gallery, phonegap, business directory, cordova, product catalog |