Mario University - College Elementor Template KitMario University - College Elementor Template Kit
Mario University elemetor template kit designed for school, college, university and many more.Mario University - College Elementor Template Kit
Mario University elemetor template kit designed for school, college, university and many more.
Overview
Mario University Elementor Template Kit is designed for multipurpose school, college, university, and many more. This template kit is professional designed layouts and styles that determine the overall appearance of a WordPress website.WordPress template kit control the layout, design, and features of a website, including the header, footer, sidebar, fonts, colors, and more.
It is easy to install and can be activated with just a few clicks. Once activated, the template takes over the design and layout of the website.
Features
- Modern & Clean Design
- Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
- Creative Layout
- Fast, Lightweight & Powerful
Template include:
- Global Kit Styles
- Header
- Footer
- Home
- About Us
- Our Team
- Coures 1
- Course 2
- Course 3
- Course 4
- Single Post
- Blog
- 404 Page
- Contact Us
- FAQs
Requirements
- Elementor Pro (need license)
- ElementsKit Lite
- Hello Elementor Theme
Note: This Template Required Elementor Pro which is not Included in this template.
Instructions
Installation process
1). Go to Elementor > Settings > Experiments>select Active for “Import Export Template Kit.”> Save Changes.

2) Go to Elementor > Tools and click the Import/Export Kit tab.

3) Exract the Zip File, you just downloaded. You will see file called Main File in .zip file.
Click Start Import and click Select File to choose your Zip file with the template

5) By default, all Elementor components are selected to be imported. However, you may deselect any components that you do not want to be imported with the Kit.

6) Click “Next” and wait until the kit is installed.

Editing and Updating Template kit
After the successful installation of template kit. Simple steps to edit and update.
Editing pages and posts
Templates Kits generally come with several built-in pages and posts. These pages and posts come with default text and images which you’ll want to swap out for your own content. In order to make these changes, you’ll need to be able to use the use the Elementor Editor. You can start by taking a tour of the editor and then perhaps create a page to see how it works.
After importing your kit, you may visit your dashboard and look at the pages, posts, Theme builder site parts, and popups that were imported.
You may ask: I imported my kit but the menu and some other things seem to be missing.
Do not worry, this is part of the expected behavior. Some dependencies including menus, the site name and logo, post categories, popups, and products (if importing a shop kit) all still need to be connected. Learn more about what to do next.
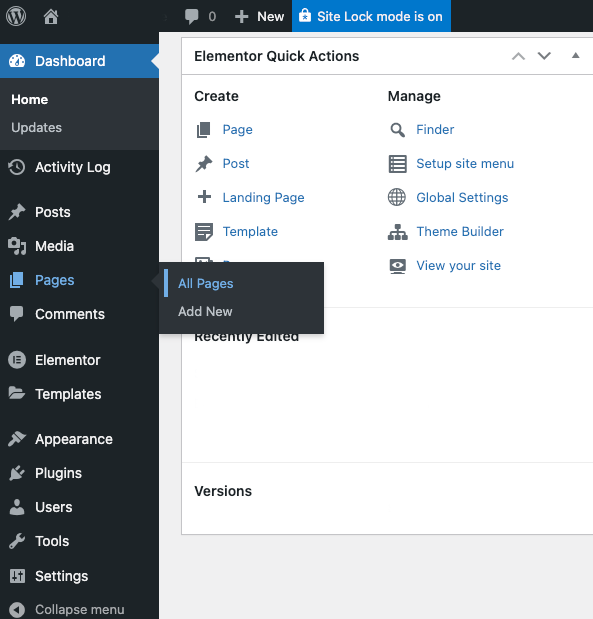
Accessing your kit’s pages
Your pages can be found in the side menu column of your WordPress dashboard.

These will typically include a homepage, about, services, portfolio, and contact but varies with each kit. Each is already created in Elementor and you may click the edit with Elementor link in each.
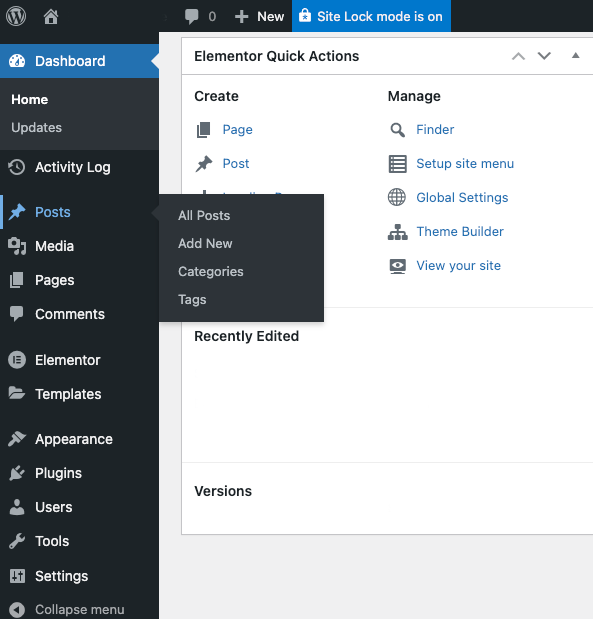
Accessing your kit’s posts
Your imported posts will also be found in the side menu of WordPress.

These are usually just placeholder content and filler text so that you can see how these will look when you begin adding your own content. They are already created with the Elementor editor and may be edited by clicking the link.
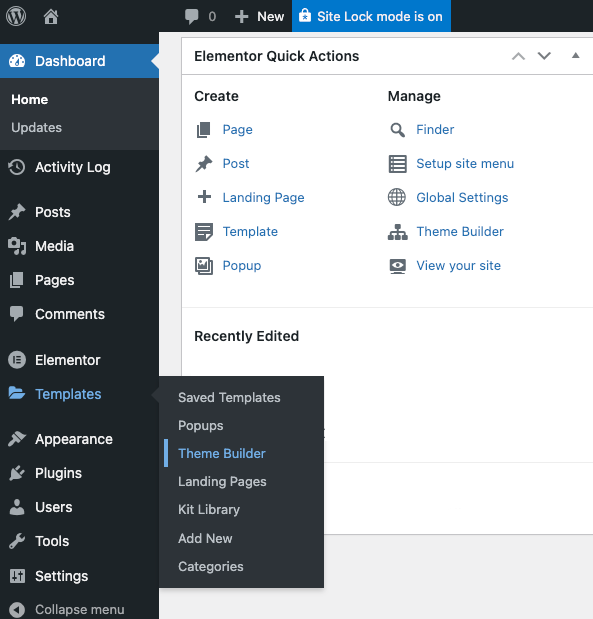
Accessing your kit’s template site parts
You can locate these from the WordPress dashboard side panel under Templates > Theme Builder.

These generally consist of a header, footer, archive, single post/page, search, and 404 page template but will vary on the kit you select.
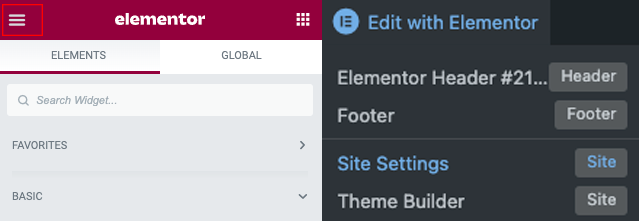
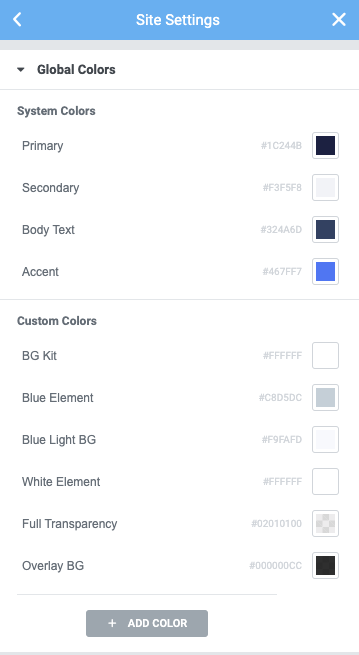
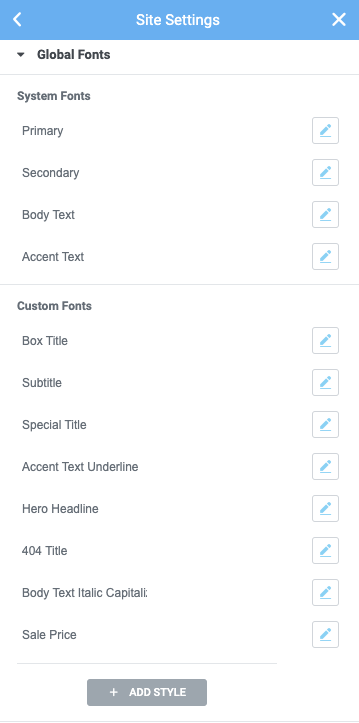
Global Settings
Your kits global colors, fonts, and much more can be edited from the site settings. These can be accessed via the editor panel, or from your top admin bar when viewing any page.

Global Colors
Each kit uses global colors for fonts, buttons, links, backgrounds, and more by setting global color codes.

Global Fonts
Kits use global fonts to improve your workflow and ensure there’s consistency across your website, all from one place.

Previewing, publishing, and saving as draft
After you’re done designing your page, you can Preview it and Publish it.
Go to the bottom panel:
-
To preview click the icon.
-
If you are satisfied with the result, go ahead and click the button.
-
Click ‘Have a Look‘ to view the published page
Note: The Preview link is different than the actual page link
Save Draft
l not ruin your published page while saving your work as Draft.
- Click the arrow next to Update / Publish
- Choose Save Draft
| Category | Themes / Miscellaneous |
| First release | 19 October 2023 |
| Last update | 19 October 2023 |
| Supported CMS | WordPress 4.4, WordPress 4.3, WordPress 4.2, , WordPress 4.0, WordPress 4.5, WordPress 4.6, WordPress 4.7, WordPress 4.8, WordPress 4.9, WordPress 5.0, WordPress 5.8, WordPress 5.9, WordPress 6.0, WordPress 6.1, WordPress 6.2, WordPress 6.3 |
| Tags | template, simple, web template, theme, education, professional, university, college, elementor, templatekit, word[ress |