Doctor X Patient UI Kit FlutterDoctor X Patient UI Kit Flutter
The Doctor X Patient UI KIT offers 50+ beautifully designed screens for a comprehensive health check up app.Doctor X Patient UI Kit Flutter
The Doctor X Patient UI KIT offers 50+ beautifully designed screens for a comprehensive health ch...
Overview
Introducing the Doctor X Patient UI KIT – an elegant and modern UI template designed to elevate your mobile app projects. This kit includes 50+ meticulously designed screens, ideal for developers and designers looking to create stunning health checkup apps. Crafted in Figma and seamlessly coded in Flutter, the Doctor X Patient UI KIT provides a smooth and intuitive user experience, ensuring that your app looks just as good in code as it does in design. What sets the Doctor X Patient apart is its ease of customization. Whether you’re using Figma or Flutter, our kit is designed to be user-friendly, allowing you to quickly modify and adapt the screens to suit your project’s unique requirements. We’ve conducted thorough quality checks to ensure that the coded version mirrors the design in Figma, so you can trust that your final product will look flawless.
Features
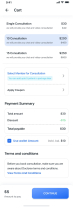
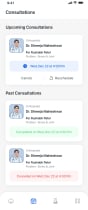
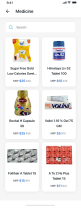
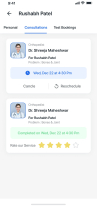
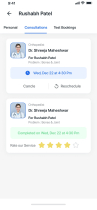
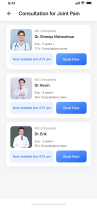
Beautifully Designed Screen
Includes 50+ high-quality screens, perfectly suited for modern eCommerce apps.
Figma File Included
Fully layered and organized Figma file for easy customization and adaptation to your specific needs.
Coded in Flutter
Seamlessly coded in Flutter, ensuring that your app’s design is brought to life with pixel-perfect accuracy.
Reusable Components
Designed with reusability in mind, allowing you to easily replicate and adapt elements across different projects.
Easy to Customize
Both Figma and Flutter files are structured to allow quick and intuitive edits, making it simple to adjust colors, fonts, and layouts.
Quality Assurance
Thoroughly quality checked to ensure that the final coded version looks and functions exactly like the design.
Responsive Design
Optimized for various screen sizes, providing a consistent user experience across different devices.
Clean and Modern Aesthetic
Designed with a sleek and contemporary look that will enhance the visual appeal of any eCommerce app.
Documentation Included
Comes with detailed documentation to guide you through the customization process, both in Figma and Flutter.
Custom Design & Development Services
Need more screens or features? We offer custom UI/UX design, frontend, and backend development services to tailor the kit to your needs.
Requirements
Figma: To edit and customize the UI design files.
Flutter SDK: Version 3.1 or higher, to run and customize the coded templates.
Dart: Installed and configured as part of the Flutter environment.
Code Editor: Visual Studio Code, Android Studio, or any other compatible IDE for Flutter development.
Instructions
Features
- Create, read, update, and delete notes
- Categorize notes by tags
- Search functionality
- Responsive UI that adapts to both mobile and tablet devices
Flutter SDK : 3.13.0 set the path in android studio.
Project Structure
flutter_notes_app/
│
├── lib/
│ ├── main.dart # Entry point of the app
│ ├── models/ # Data models
│ ├── screens/ # UI screens
│ ├── widgets/ # Reusable widgets
│ └── styles/ # global files (e.g., colours, string, images, fonts)
│
├── assets/ # Images and other static assets
│
├── pubspec.yaml # Project dependencies and metadata
│
└── README.md # Project documentation
Other items by this author
| Category | App Templates / Flutter / UI Kits |
| First release | 4 September 2024 |
| Last update | 6 September 2024 |
| Operating Systems | Android 9.0, Android 10.0, Android 11.0, Android 12.0 |
| Files included | .apk, .java |
| Tags | login, signup, development, flutter, health treatment, online health check up, online consultation |