iCoinic Quiz App - XCode iOS ProjectiCoinic Quiz App - XCode iOS Project
iCoinic Quiz App for Multiple-Choice Quiz ChallengesiCoinic Quiz App - XCode iOS Project
iCoinic Quiz App for Multiple-Choice Quiz Challenges
Overview
iCoinic Quiz App is a Multiple-Choice Quiz App empowered with The Trivia API to provide entertaining and educational app of multiple-choice questions.
The App is built entirely with SwiftUI using Xcode from Apple targeting smart phone devices running iOS 16 and above, integrated with The Trivia API, and uses core data to store and retrieve data.
The app is built with MVVM architecture, uses Apple Combine framework and async-await for structured concurrency, and modular programming.
The app relies on external api provider to fetch set of multiple-choice questions on specific parameters (set by the user) and provide an interesting challenging quiz experience.
The app architecture design takes into consideration the need for changing the api service provider. As such, the api service manager and api data structure are designed in a way to be replaceable without any major impact on app skeleton, workflow or data flow.
Design Details
Data structure is divided into:
- User Defaults to save quiz parameters that are needed to fetch a new quiz, and
- Core Data to store results by finished quiz for analysis and tracking purposes.
The views flow consists of one parent view (Main View) container of all child views/ screens:
- Loading View
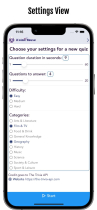
- Settings View
- Question View
- Results View
- Activities View
Main View is managed by a view model with the assistance of service class that manages all api calls to api service provider.
Logical View
App architecture is composed of:
- Core Components (Models, Views and View Model)
- Peripheral Components (Services, Utilities, UI Components and Extensions)
Core Components
Core Components make up the app skeleton:
Models
Data model architecture is composed of:
- Quiz Parameters holds user's selection of quiz parameters.
- Question of local type is derived from verified data of type v2, which in turn is formed from fetched raw data of type v1.
- Results model is made of Activity Model that holds results by quiz, and Category Model that holds results by category by quiz.
Views
Views flow architecture is as follow:
- Loading view represents loading indicator.
- Landing view or Settings View that displays options for the user to choose the parameters of a new quiz, and provides a start button action to start a new quiz.
- Question view appears with each new load of a new question (with multiple-choice answers) from the fetched set of questions of the new quiz.
- Results view appears the moment the user reach end of the quiz, and displays quiz results by question.
- User can navigate to activities view from Settings View or Results View. Activities View displays all past activities (history of past quizzes).
View Model
View Model is data repository and view manager that is responsible to make local data available to parent view (Main View), cascade data to children views and make all methods available to manage user interaction.
Other Components
Other Components manage data flow and style.
Services
API Service class is responsible to manage all api calls with api endpoint to fetch data. All api calls are built with Apple Combine framework and async-await for structured concurrency.
Utilities
- End Point - URL Builder uses url components and query parameters to build a callable url session link.
- Network Manager - Network Engine is responsible to establish url session to download data from api endpoint.
- Font Modifiers - Modifiers responsible to format data display on screens with several levels including Font Title level 2 for screen title, Font Title level 3 for headers, Font Body for body text, Circle Focus for focused text inside circle, and Rounded Rectangle Focus for focused text inside rounded rectangle.
UI Components
- URL Link View - Custom view empowered with custom SF Safari View Wrapper to display url link in a form of a web view.
- ActionButton - Custom button.
- NavigationBar - Custom navigation bar.
Extensions
- Double Extension - Custom formatted percentage.
- Color Extension - Theme colors.
Database
Database uses Core Data, which is composed of:
- Activity Model represented by Quiz Entity entity.
- Category Model represented by Category Entity.
Those two core data entities are represented by two separate structures (Quiz Entity Data Model and Category Entity Data Model) that work as middle-man between structures of local data and entities of core data.
Combine framework and async-await are used to maintain synchronization while adding data to or deleting data from core data.
External Sources
The app relies on external api source The Trivia API for fetching multiple-choice questions. The external source can be easily replaced with other sources by changing the structures model of api raw data, url builder parameters and api service class as per documentation of the new source.
Features
- Built entirely with SwiftUI
- Supports iOS 16 and above
- MVVM Architecture
- Combine Framework
- Async-await for structured concurrency
- Custom UI Components
- Generic/ Reusable Components
- User defaults capability
- Responsive UI
Requirements
- XCode 14.1
- iOS 16 simulator or device
Instructions
- Unpack the Template App zip file into Xcode project folder.
- Open the project app in Xcode (File -> Open) and navigate to Xcode project name iCoinicQuizApp.
- Update the Signing and Capabilities of the project targets in Xcode to create a new bundle identifier.
Other items by this author
|
iOS App Reskin Service
Have your App reskinned to meet your needs.
|
$499 | Buy now |
| Category | App Templates / iOS / Applications / Quiz |
| First release | 7 January 2023 |
| Last update | 7 January 2023 |
| Tags | template, iOS, iPhone, challenge, quiz, swift, education, swiftui, question and answer, multiple-choice quiz, multiple-choice question |