Roamify - Flutter UI KitRoamify - Flutter UI Kit
Ultimate Travel UI kit for Flutter: customizable screens, smooth animations, and robust architecture for seamless travel app develRoamify - Flutter UI Kit
Ultimate Travel UI kit for Flutter: customizable screens, smooth animations, and robust architect...
Overview
Flutter Travel UI Kit | Clean Architecture & Bloc State Management
Welcome to the ultimate Travel UI kit, built with Flutter and designed for developers looking to streamline the creation of travel-related apps. This comprehensive kit incorporates modern, high-quality screens that are fully customization, making it an excellent foundation for any travel app. With the power of Bloc for state management and the robustness of clean architecture principles, this kit ensures both maintainability and scalability for your project.
Whether you're developing a travel booking app, a tourism guide, or a personalized itinerary planner, this kit covers every essential feature. The UI components are crafted with care, ensuring a seamless, visually appealing experience for users. You'll find smooth animations, responsive design, and intuitive navigation flows that adapt to any screen size or orientation, ensuring a consistent experience across devices.
This kit includes everything from user authentication flows to profile management, exploration features, and notification systems. Each screen is built to be clean, minimalist, and efficient, allowing you to focus more on customization and business logic rather than UI design. With its clean architecture, the code is modular, testable, and easy to understand, making it perfect for teams and solo developers alike.
Here s a breakdown of the features included in this kit:
- Onboarding Screen: Engaging introduction to guide users through the app s main features.
- Login Screen: Simple yet secure authentication process.
- Sign Up Screen: Smooth registration with form validation.
- Confirm Phone Screen: Phone number verification for added security.
- Forgot Password Screen: Easy recovery options for users to reset their credentials.
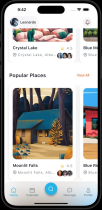
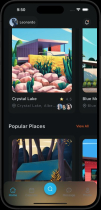
- Home Screen: The central dashboard featuring popular destinations, travel packages, and curated recommendations.
- Place Search Screen: Allow users to search for places by name, location, or category.
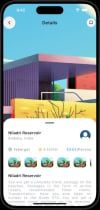
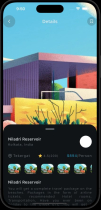
- Place Details Screen: Detailed view of places, including images, ratings, reviews, and descriptions.
- Message Screen: Centralized inbox for user communication.
- Conversation Screen: In-app chat functionality for one-on-one conversations.
- Schedule Screen: Display of user-specific itineraries or travel schedules.
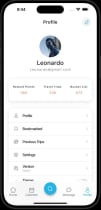
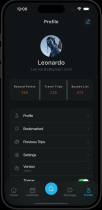
- Profile Screen: User s personal information and settings at a glance.
- Profile Management Screen: Full control over account details, including password changes and profile picture updates.
- Profile Details Screen: View of specific details related to the user s profile.
- Previous Trips Screen: A history of completed trips, allowing users to review past travel experiences.
- Favorite Place Screen: Users can save and revisit their favorite destinations for easy access.
- Popular Package Screen: Display of popular travel packages for users to browse and book.
- Account Deletion: Simple and clear options for users to permanently delete their account.
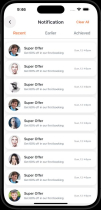
- Notification Management Screen: Allows users to manage notifications, ensuring they stay updated with travel deals, trip reminders, and more.
This UI kit is optimized for performance, ensuring that transitions between screens are smooth and natural. It s built with Flutter's flexible design system, which allows you to easily tweak or extend components as needed. The Bloc pattern ensures that your app s state is efficiently managed, making it easy to maintain as the project grows.
Additionally, the kit is designed with accessibility in mind, offering responsive layouts that work across a variety of devices, from smartphones to tablets. It supports both dark and light themes, allowing for further customization depending on user preferences or branding guidelines.
With this Travel UI kit, you ll save countless hours on design and development, enabling you to focus on delivering the best travel app experience for your users. Whether you're a solo developer or working within a larger team, this kit provides a solid foundation for building a successful travel-related application.
Features
Features of the Travel UI Kit
- Onboarding Screen
- Login Screen
- Sign Up Screen
- Confirm Phone Screen
- Forgot Password Screen
- Home Screen
- Place Search Screen
- Place Details Screen
- Message Screen
- Conversation Screen
- Schedule Screen
- Profile Screen
- Profile Management Screen
- Profile Details Screen
- Previous Trips Screen
- Favorite Place Screen
- Popular Package Screen
- Account Deletion
- Notification Management Screen
Requirements
Environment Details
- Flutter - 3.24.1
- Dart - 3.5.1
- DevTools - 2.37.2
Instructions
Folder Structure
After extracting the root folder, you will find two folders:
Installation Instructions
If your system does not have the Flutter SDK installed, follow the steps in the official installation guide available at flutter.dev.
Note: This project uses Flutter 3.24.1. Please ensure that the same version is installed on your system.
Environment Details:
- Flutter: 3.24.1
- Dart: 3.5.1
- DevTools: 2.37.2
Steps to Run the Project:
1. Download and extract the project files.
2. Open the "Roamify" folder in your preferred IDE.
3. In the terminal, navigate to the project folder and run the command to install dependencies: `flutter pub get`.
4. Run the app using one of the following modes:
- Release Mode: `flutter run --release`
- Profile Mode: `flutter run --profile`
- Debug Mode: `flutter run`
Other items by this author
| Category | App Templates / Flutter / UI Kits |
| First release | 27 September 2024 |
| Last update | 27 September 2024 |
| Operating Systems | Android 7.0, Android 8.0, Android 9.0, Android 10.0, iOS 14.0, iOS 13.0, iOS 15.0, Android 11.0, Android 12.0 |
| Files included | .rb, .css, .html, .h, .swift, .java, .xml |
| Tags | android, iOS, UI KIT, flutter, Flutter ui, clean architecture, bloc, travel ui |