247 - Trip And Delivery Android App Source Code247 - Trip And Delivery Android App Source Code
Trip, delivery and booking source code packages with Web API files, Android source and Backend.



 Average rating of 5.0 based on 1 votes
Average rating of 5.0 based on 1 votes
247 - Trip And Delivery Android App Source Code
Trip, delivery and booking source code packages with Web API files, Android source and Backend.



 Average rating of 5.0
Average rating of 5.0

Overview
ATTENTION! Development product of 2018 (it is recommended to use this year's development tools for assembly), the price for it is significantly reduced and symbolic (the product was developed and is fully operational), in this case support and maintenance are not provided, you need to be highly qualified to compile this product or use it for reference only when developing your own package or software products. Possible short consultations in a private chat.
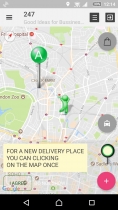
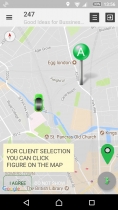
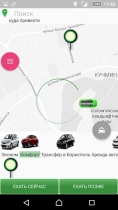
247 App has 4 booking style mode of the Android app :
- Trip (for goods or peoples transportation from A to B locations);
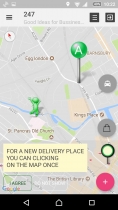
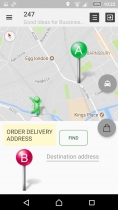
- Delivery (products delivery by location);
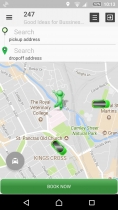
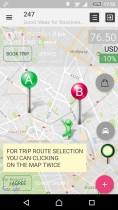
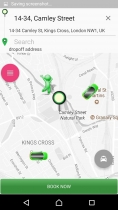
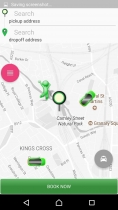
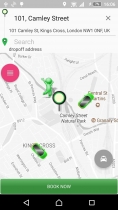
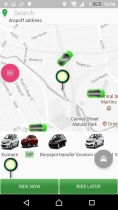
- Easy (ride now or ride later booking, taxi cab booking from pickup to dropoff locations);
- EasyAB ( fast taxi cab booking from pickup to dropoff address by google places framework inputs).
Features
Application Forms
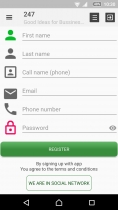
- Start UI form with SignIn and register buttons. At the top of start form link for next UI form with easy registration (by SignUp) or try demo provides.
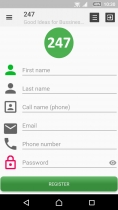
- SignIn and Register UI forms for login and new user registration (forgot password link for email sending from passwords recovery service by phone number).
- Before user registration Cognalis (details on http://cognalys.com) phone verify provider mobile app framework check user's phone number ( registration has been completed after success phone number verified).
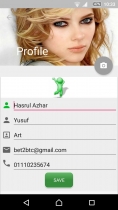
- Sliding panel UI menu and user profile UI form (transport information can be inputs only for drivers/deliverymans user's type).
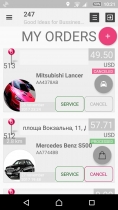
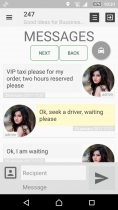
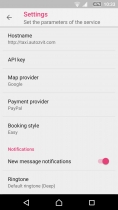
- Settings, Messages and Orders history UI forms for putting API key to the Android app, chat for users and user's orders preview.
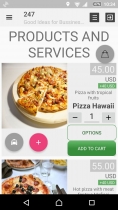
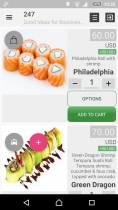
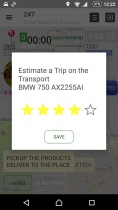
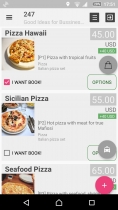
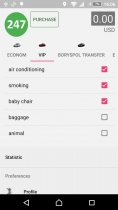
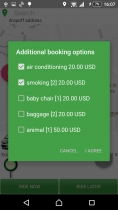
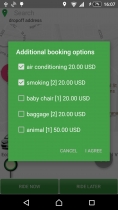
- Products and Services (by cart or service) UI form for products/services select for booking.
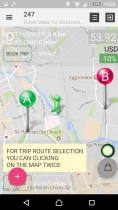
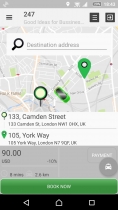
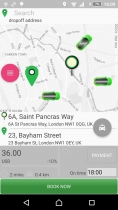
- Trip and Delivery UI booking forms and products/services UI form (of trip booking style).
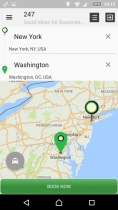
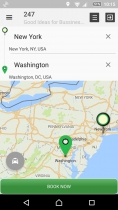
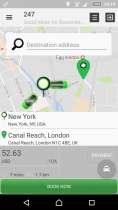
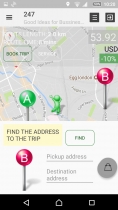
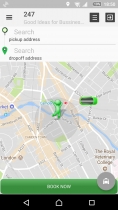
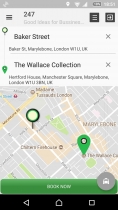
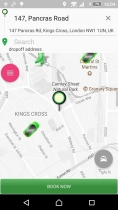
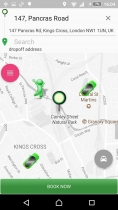
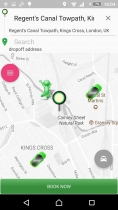
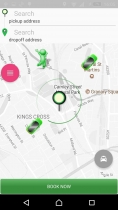
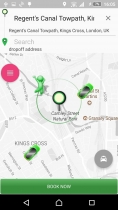
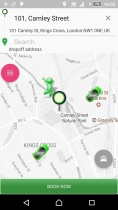
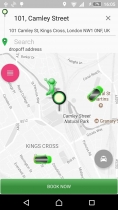
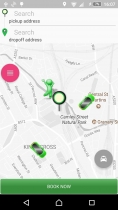
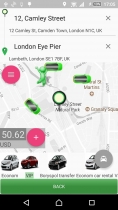
- Easy and EasyAB UI booking forms (pickup and dropoff location/address search for trip book now).
- Searching location address of pickup and dropoff using google places framework ( require google map API key, details on https://developers.google.com).
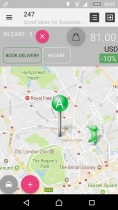
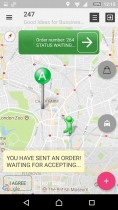
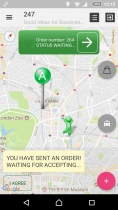
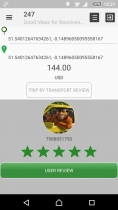
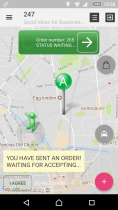
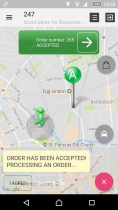
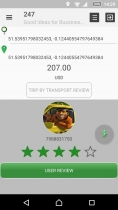
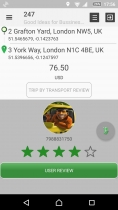
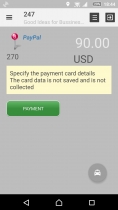
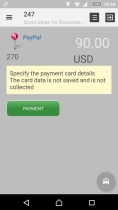
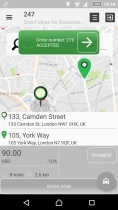
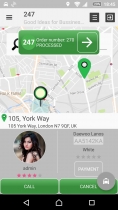
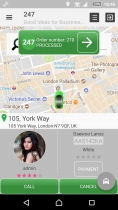
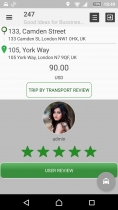
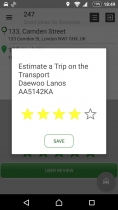
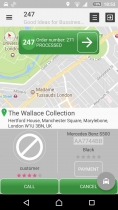
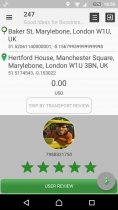
- Customer's after UI booking forms in order status mode : Accepted, Processed, Delivering and Completed finishing a trip. Trip by transport review and river (as User) User review (review UI form). Customer's payment UI form for order payment with PayPal payment provider framework using in the Android app by default (Require PayPal API key and signup as merchant, details on https://developer.paypal.com)
- The Android app in Customer or Driver mode works. To switch on/off mode need to click on Car/Figure flat round button.
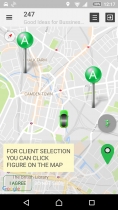
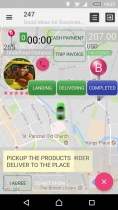
- Driver mode UI forms (A pins is an active Customer's orders), in Easy and EasyAB booking style mode inquiry UI form on active Customer's order in Driver location area opened (for take order).
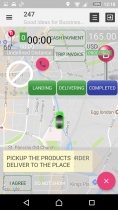
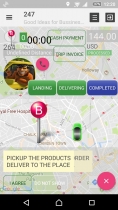
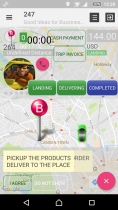
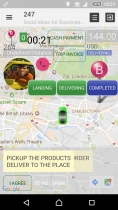
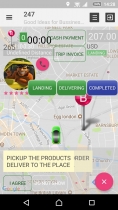
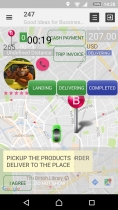
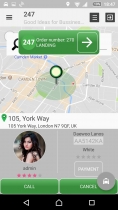
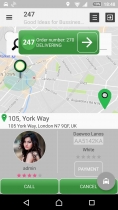
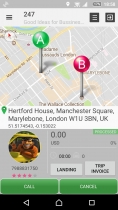
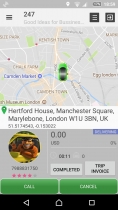
- Landing and Delivery (landing, delivering, completed) in Driver mode UI forms in trip, Delivery, Easy and EasyAB booking style.
- After an order is set to completed Driver should review (see review UI form) an User as Customer similar to Customer mode works.
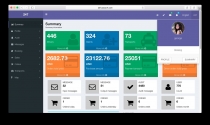
Dashboard
Getting Started
Welcome to the fireArt open source CRM for Booking/Trip/Delivery services
automatization! This is a good choice for business. In fact - orders, products, user's GPS
locations as customers or workers is the base objects for manipulation. Easy start for
businessman to organize business information structured storage.
fireArt open source CRM Database backend supports raw data objects storage for saving
and manipulation by the Admin panel (demo by the link http://247.autozvit.com/admin).
Customer's Website (a lot of Website Templates) is complemented by the Dashboard
functionality (demo by the link http://247.autozvit.com/dashboard).
To build a responsive and accessible fireArt open source CRM Database backend
Android/iOS apps (demo by the link https://play.google.com/store/apps/details?
id=autozvit.com.fireart), Admin panel/Dashboard and Customer's Websites need to use
fireArt API key. For generate and upload private fireArt API key use link
http://247.autozvit.com and put to fireArt software application (Android/iOS apps, javascript
Web API library for Admin panel/Dashboard and Customer's Websites).
Accessibility
Put private fireArt API key to the Dashboard project. Start NetBeans and open the
Dashobard project. Find jfa_app.js (.../js/) in the project. Write fireArt API key data
string to file (update var API_KEY = ''; source code string).
Dashboard Forms
Start as Summary UI form with Summary Left side menu activated. At the top of Start
form Summary information about system.
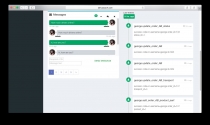
At the bottom of Start Summary form User's Chat Messages and User's Audit.
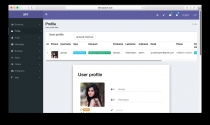
Profile UI form with Profile Left side menu activated. At the top of Profile form Table
information about User and Editable form at the bottom.
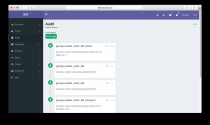
Audit UI form with Audit Left side menu activated. At the top of Audit form Tree
information about User's events.
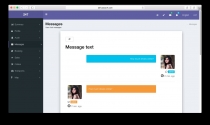
Messages UI form with Messages Left side menu activated. At the top of Messages form Chat information about User's messages.
Booking UI form with Booking Left side menu activated. At the top of Booking form
Order from A Address for Pickup and B Address for Dropoff (Google Places frameworks
using for select Addresses and Places).
At the bottom of Booking form Order Calculation button for Order Amount price, Route
Length and Route Time duration calculate.
Sales UI form with Sales Left side menu activated. At the top of Sales form Table information about User's Orders.
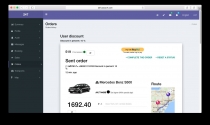
Orders UI form with Ordes Left side menu activated. At the top of Orders form Orders
history information about User's orders has been sent.
Transports UI form with Transports Left side menu activated. At the top of Transports
form Transport Order by User on Date and Time (with a number of Hours time
duration).
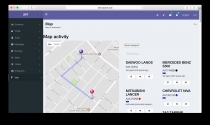
Map UI form with Map Left side menu activated. At the left of Map form Map
information about active Users, Transports and Orders (with Accepted Order Status). At
the right of Map Form a lot of Transports (with Location, Watch, NoWatch Icon-buttons)
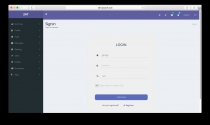
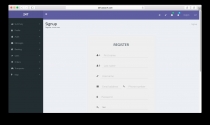
SignIn UI form (SignIn Icon-button clicked from Top menu). SignUp UI form (SignUp Icon-button clicked from Top menu).
Guidelines
The Dashboard project have been Built with native HTML, CSS, Javascript source
codes on NetBeans platform, using fireArt Web API by javascript modules jfa_app.js,
jfa_lib.js, jfa_messages.js, jfa_tools.js (more details about NetBeans platform on
http://www.oracle.com/technetwork/java/javase/downloads/index.html).
Requirements
- Android Studio (for Android mobile app)
- NetBeans (for Web API and Website)
- MySQL (for Database backend)
Instructions
- Setup MySQL Database and setup backend dump as sql file
- Setup Apache Tomcat web server (or other with Java servlet technology support) and setup skyDrakkar servlet with Web API, Control Panel and demo website
- Setup Android Studio and open Android mobile app project for resin and add a new functionality
Reviews
Other items by this author
| Category | App Templates / Android / Applications |
| First release | 12 December 2017 |
| Last update | 24 January 2018 |
| Operating Systems | Android 7.0, Android 8.0, Android 4.0, Android 5.0, Android 6.0 |
| Files included | .css, .html, .sql, .apk, .java, .xml, Javascript .js |
| Tags | android app, delivery, uber, iOS app, mobile app, rental, taxi, car rental, taxi app, uber app, uber script, lyft, food delivery, website development, taxi booking, booking plugin, booking form |